2025年2回目となるポートフォリオサイトのリニューアルを行いました。
1回目のリニューアルは1月に行い、まだ半年行くか行かないかぐらいのタイミングでリニューアルをしました。
「リニューアルしてからまだ1年も経ってないよ」と思うかもしれませんが、これくらい経たないとリニューアルしてはいけないという決まりもありません。リニューアルすべきだと感じたタイミングで決行することが重要だと思っています。
1回目のリニューアルの記事ではNext.jsに関する内容にフォーカスしました。今回はデザイン制作にフォーカスした内容を書いていきたいと思います。
ポートフォリオサイトリニューアルの概要
| フレームワーク | Next.js |
|---|---|
| 言語 | HTML CSS JavaScript(Type Script) |
| 主要ライブラリ | GSAP Lenis react-water-wave |
| 開発環境 | Windows Mac VisualStudioCode |
| CMS | microCMS |
| ホスティング | Vercel |
| ドメイン | お名前.com |
なぜポートフォリオサイトをリニューアルしたのか

ポートフォリオサイトは自分の実力を示すための重要な役割を持っており、営業活動を行う中で誰かに見せたり見られたりします。
そんな状況のなか自分でも見る機会は多く、見ているうちに「あれ?このデザイン見難いかも」と思い始めてきました。
それからこのサイトのデザインが良いか悪いかをしばらく考えるようになり、最終的に「やっぱりデザイン変えなきゃ」と強く思いました。
加えて、サイトのコンテンツ自体も分かりづらいと感じていた部分があったので、そちらも削りながら整理整頓を行いました。
ポートフォリオサイトのリニューアルを始めることにより自由時間がほとんどなくなる状態になるのは分かっていましたが、絶対にリニューアルすべきだと必要性を感じたため制作を開始しました。
デザイン制作プロセスの概要
デザイン制作のプロセスはざっくりと以下のようになります。
- まずは既存サイトの改善点について書き出す
- コンテンツの整理整頓
- デザインコンセプトを決める
- 参考となるサイトや本、モノを調査
- 使用する色の決定
- ワイヤーフレーム作成
- デザインラフ作成
- 素材収集
- デザインカンプ作成
デザイン制作ソフトを開いていきなり手を動かすのではなく、ある程度下準備を行なった上でデザイン制作を開始します。
改善点や思っていることを書き出したり、スケッチ的にラフを描くときはペンとノートを取り出してアナログから準備を始めます。
全てデジタルでも良いかもしれませんが、自分にとってはまず手を使って書くというアナログが合っていると感じています。最初に書き出すことによって頭がスッキリとした状態で制作にのぞむことができるのです。
スタートから参考探しまで(サイトデザイン制作前)

何を改善したいか、どのようにしていくか、まずは思っていることを書き出す
今回はリニューアルです。
リニューアルすべきだと感じた理由、すなわち改善点を言語化することが大切です。
まずはノートに書き出してみました。
他にもたくさん書いていますが、おおよそまとめると以下のようになります。
改善しようと思った箇所の例
- メインビジュアルが見づらい
- 全体的にフォントが大きくバランスが悪い
- 画像が大きすぎて悪目立ちしているところがある
- 内容がわかりづらいコンテンツがある
- 後から更新した部分でコンテンツにまとまりが出ていないところがある
改めて次の2点を掲げました。
- サイト全体のデザイン変更
- コンテンツの整理整頓
こうして最初に方向性を決めておくことで、軸のぶれない一貫した制作を進められます。
デザインコンセプトを決める
デザインへの姿勢や価値観、人柄や雰囲気を感じられるデザインを目指し、デザインの表現としては、シンプルかつ遊び心を持たせるということに主軸を置きました。
無駄な装飾はできるかぎり省き、余白を持たせることによって情報が入りすぎないこと、スッキリと見やすいことにこだわりました。
トップページのメインビジュアルには人によって捉え方の変わる抽象模様の画像を配置し、触れる水面のように波打ち画像自体が少し動くアニメーションを設定しています。その後ろに続く要素にもスライドやフェードインなどのアニメーションを設定しています。
デザイン制作開始前に、参考となるサイトや本、モノを調査
デザインコンセプトを絞った後は、参考になり得る同系統のサイトをいくつかリストアップしたり、サイトに限らず本で参考になりそうなデザインを探したり、身近にあるモノや建築物・自然などからもヒントを拾ってきます。
ジャンルは違っていても同じデザインという枠組みで捉えたとき、Webサイトに使えそうなアイデアはどこにでも潜んでいます。
Webデザインに限った話ではありませんが、日頃からなぜこれはこの形なんだろうとか、なぜあのポスターはあのデザインなんだろうというつくり手の想いを汲み取る訓練をしておくと幅広い視野で考えることができるのです。
配色からデザインカンプ作成まで(サイトデザイン制作)

デザイン制作前の調査やコンセプトから配色を決める
全体的な配色は、ブラック・ホワイト・グレーを多用、ワンポイントでイエローを採用しました。使用カラーは全て和色にあるものとなっています。
装飾を控えめにしながら、色のついたワンポイントで見た目を引き締め、ドット絵やちょっとしたイラスト、大きめのフォントを配置することによってデザインが寂しくならないようにしました。
コンセプトと事前調査で見えた定石を適用しながら、オリジナリティを出せるワンポイントカラーを少し混ぜるというような配色を進めています。
使用したいフォントも決める
フォントもサイトの雰囲気に関わる大切な要素です。
Webサイトで使用するフォントにはセリフ体、サンセリフ体の2種類があります。セリフ体とは、文字の端にセリフと呼ばれる装飾があるもの、サンセリフ体はそれがないものになります。

Webではサンセリフ体が使われていることが多く、小さい文字やスクロールしながらでも視認性が高く読みやすいと言われています。
今回制作したWebサイトのフォントもサンセリフ体をメインで使用し、トップページメインビジュアルのワンポイントではセリフ体を使用しました。
「Design」というワードを特に目立たせたかったので、そちらだけをセリフ体にすることで印象づけを行うことができます。
ワイヤーフレームで情報の配置を決めていく
デザインのコンセプト、コンテンツが決まった後はいよいよデザイン制作を開始します。
まずはワイヤーフレームと呼ばれるサイトの骨子を組み立てます。装飾ではなく、画像やテキストなど情報の配置をしていきます。
この段階では装飾のことはあまり考えず、「ここにはこの情報が必要だよね…」というようなざっくりとした感覚で配置をします。
一旦作り切った後に見直しをかけ、ワイヤーの完成に持っていくのですが、後工程で変更することはザラにあるため完璧は求めません。
デザインラフの作成・素材収集を行う
ワイヤーフレームまで整えた後は一旦アナログに戻り、ノートにデザインラフを描いていきます。画像やテキストをどのような形にしていくか、入れたい装飾などをスケッチする工程です。
ここに絵の上手さは関係なく(上手いに越したことはありませんが)、自分の頭の中にあるデザインを形にしていくという点に重きを置いています。
また、デザインカンプ制作前のこの段階でサイトに使用する画像も選んでおきます。
今回は自分で撮った写真や有料素材、フリー素材を利用しました。クライアント案件の場合は素材をご提供いただくか、フリー素材を利用することが多いです。
いよいよデザインカンプ制作
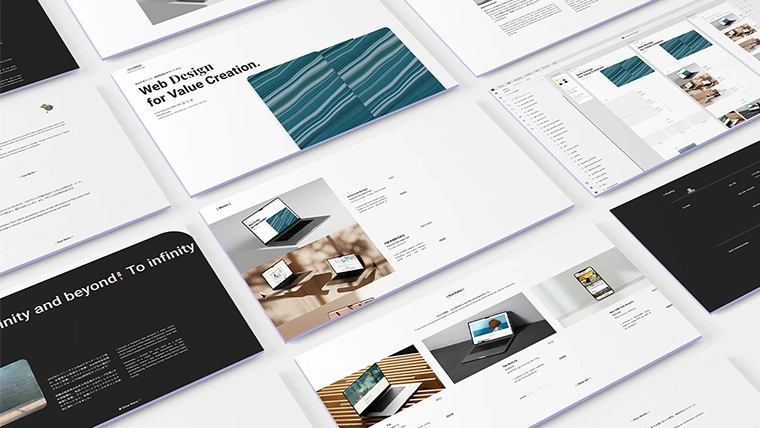
デザインラフ・素材収集を終えた後は、いよいよコーディングする時のもととなるデザインカンプの制作を開始します。
ワイヤーフレームとデザインラフをみながら、本番用デザインを作り込んでいきます。
基本的にはデザインカンプ通りにコーディングを行うため、かなり細かい部分も忠実に作り込みます。余白であったり、フォントサイズといったサイト全体を通してのルールもこの時点で指定が必要です。
とはいえ、実際にブラウザで見てみると少し印象が違って見える部分もあるため、そちらは臨機応変に作り替えを行うときもあります。

サイトに使用したアニメーションライブラリ
最後に、ポートフォリオサイトに使用しているアニメーションライブラリもご紹介します。
アニメーションもユーザーに与える印象に強く関わっており、デザインに欠かせない要素の一つです。
コーディング前に見た目を再現するのは難しいかもしれませんが、アニメーションを入れる場合は必ず、ここにこういうアニメーションを入れるという提案や指定をしておくことがベターです。
GSAP
GSAPはJavaScriptのアニメーションライブラリです。
様々なアニメーションを複雑なコーディングなしで実現することができます。特にスクロールに合わせたアニメーションがとても簡単に行えるようになるため愛用しています。
Next.jsとの相性もとても良く、「たったこれだけのコーディングでこのアニメーションが作れるようになるのは凄いな」と感嘆しながら使わせてもらってます。
基本的には無料で利用することができ、課金を行うことによって、より便利な機能やアニメーションを使うことができるようになります。
公式サイトも充実しているため、どうしてもわからない時は質問をすることもできます。僕も一度公式フォーラムで質問をしたことがあります。
Lenis
Lenisとはサイトのスクロールを滑らかにできるライブラリです。スクロールすると少し遅れてスクロールがついてきて、なんかヌルヌルと滑らかに動くなあという印象を持つアニメーションです。
スクロールが滑らかになることでより自然な操作性を実現することができ、ユーザーエクスペリエンスが向上すると思っています。
実際に有名なWebサイトギャラリーに掲載されているようなサイトでも、Lenisはよく使われていてとても人気があることが分かります。
react-water-wave
こちらのライブラリは、マウスをのせると水面のように波紋が広がるアニメーションを描いてくれます。
機能的というより、ユーザーの没入感を向上させるための体験的なアニメーションとして取り入れました。
React用に開発されているためNext.jsでも利用することができます。ただそれほどドキュメントが充実しているわけではありませんので、試行錯誤しながら導入を行いました。
Next.jsのサイト構築に役立つ書籍
僕はこちらの『かんたんモダンWebサイト制作入門』という本でNext.jsの世界へ入門しました。
他にもNext.jsでWebサイトを作るための書籍はありますが、今のところ断然こちらの本がおすすめです。
microCMSの方々が制作した書籍のため、microCMSとの連携方法もバッチリ学ぶことができます。
この本のおかげでNext.jsでのWebサイト制作学習がかなり捗りました。