あけましておめでとうございます。
時間が経つのは早いもので、気づけば2024年が終わり、2025年がやってきました。
ブログ開設当初と比べ、ここ最近ブログの更新ペースを落としていたのですが、それはポートフォリオサイトのリニューアルに注力をしていたからです。
ブログとは別に、自分を知ってもらうためのポートフォリオサイトも設けています。リニューアルといことで、以前のサイトの内容をベースに中身を濃くしながら、仕様とデザインをガラリと変えてみました。
Webサイトの概要
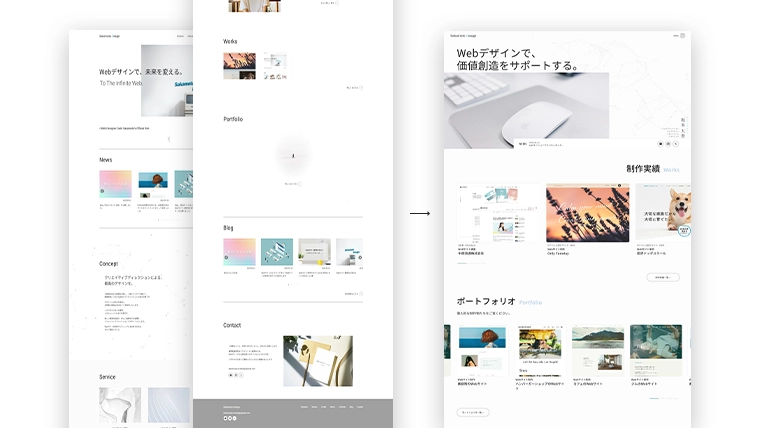
↓ポートフォリオサイト
| フレームワーク | Next.js |
|---|---|
| 言語 | HTML CSS JavaScript |
| 主要ライブラリ | GSAP Lenis Vanta(Three.js) |
| 開発環境 | Windows Mac VisualStudioCode |
| CMS | microCMS |
| ホスティング | Vercel |
| ドメイン | お名前.com |
なぜポートフォリオサイトをリニューアルしたのか
ポートフォリオサイトをリニューアルした理由は主に次の3点です。
- モダンな技術を学ぶため
- 制作実績やポートフォリオを伝わりやすくしたい
- ポートフォリオサイトとブログの分断
モダンな技術を学ぶため
Webサイト開発といえばまだまだWordPressでの開発が主流ですが、ここ最近はヘッドレスCMSにも注目が集まっています。
ヘッドレスCMSを利用することによって、一箇所のデータを複数のWebサイトやアプリケーションで利用可能になります。データの管理システムであるバックエンドと、見た目(ビュー)であるフロントエンドが分離されているのです。
WordPressのような従来のCMSではバックエンドとフロントエンドが一体化しており、一箇所のデータを複数のWebサイトやアプリケーションに使い回すことはできません。
バックエンドとフロントエンドが分断でき、かつデータを一元管理できれば開発の効率は格段に良くなりますよね。そんなヘッドレスCMSと今回採用したフレームワークのNext.jsは相性が良く、採用率も高くなっている印象です。
そこで、これから採用率がさらに高まっていくであろうモダンな技術を学ぼうと思ったわけです。
制作実績やポートフォリオを伝わりやすくしたい
リニューアル前も制作実績とポートフォリオは公開していましたが、コンテンツの並び順や表現、内容などが貧弱で伝わりづらさを感じていました。
トップページでは、メインビジュアルの次に制作実績とポートフォリオのセクションを並べ、詳細ページでは画像の掲載を増やし、紹介文も多めにしました。

リニューアル前のサイトの部分的なリニューアルでも実現は可能ですが、先述したモダンな技術を学ぶためという理由もあり、思い切って全面リニューアルをしました。
ポートフォリオサイトとブログの分断
以前のポートフォリオサイトはブログのような記事を投稿できる機能も持たせていました。しかし、ブログと言えるほど満足に使用できるものではありませんでした。(開発をサボった自分が悪い)
「ブログを本格化したいけど、ブログ機能の開発・改善は面倒……」
そんな気持ちに加え、WordPressには優れたブログ向けのテーマがたくさん存在しているという状況もありました。
だったら有料でもテーマを利用してブログを始めようと、当ブログを開設しました。新規ドメインでブログを開設し、更新もこちらに一本化したので、ポートフォリオサイトにあったなんちゃってブログ機能は完全に幕を閉じました。
ポートフォリオサイトにはなんちゃってブログ機能が残ってるし、ブログはこっちで書いていきたいし、役割をしっかり分断させて運営したい。
そんな気持ちも、リニューアルを決行した理由の一つです。
Next.jsとは?

Next.jsとは、ReactベースのJavaScriptフレームワークです。アメリカにあるVercel Inc.という企業によって開発されました。
サーバーサイドレンダリング(SSR)や静的サイト生成(SSG)などの機能を有しており、効率的で柔軟なウェブアプリケーションの開発を行うことができます。
そもそもReactとは?
Reactは、Meta(旧Facebook)によって開発されたUIを構築するのに特化したJavaScriptのライブラリです。
ライブラリとフレームワークの違い
ライブラリは特定のタスクや機能を実現するための再利用可能なコードの集合、フレームワークはアプリケーション全体の構造や設計を提供する開発の土台です。ライブラリは「ツールボックス」、フレームワークは「骨組み」と覚えておくと簡単かもしれません。
Reactはコンポーネント指向であり、ボタンやメニュー、コンテンツなどをそれぞれの小さな部品(コンポーネント)に分割し、それらを組み合わせてアプリを構築することができます。
コンポーネントは各ページで繰り返し使えるため、開発の効率アップにつながります。
またReactでは、DOM操作を効率化するために仮想DOMを使用します。UI変更時に仮想DOMで差分を判断し、最小限の更新を実際のDOMに反映させます。
この仕組みのおかげで高速なレンダリングが可能になります。
Next.jsの特徴
- Webサイトの表示を高速化できる
- ルーティングシステム
- デフォルトでTypeScriptに対応
様々な特徴がありますが、ここでは上記の3つの特徴について詳しく解説します。
Webサイトの表示を高速化できる
サーバーサイドレンダリング(SSR)と静的サイト(SSG)によってWebサイトの表示を高速化することができます。
SSRとSSGについて
SSRとは、ページを表示する前ににサーバー側でHTMLを生成する技術のことで、SSGとはビルド時にHTMLを生成する技術のことです。どちらもあらかじめHTMLを生成しておく技術ですが、HTMLを生成するタイミングが違います。SSRはクライアントサイドからリクエストがある度に、SSGはビルド時に、と覚えておきましょう。
ページを表示する前にあらかじめサーバー側でHTMLを生成しておけば、表示も早くなるよねという仕組みになっています。
もちろんクライアントサイドレンダリング(CSR)で動かす必要があるプログラムは、CSRで動かすことができます。SSRとCSRを分ける仕組みにより、CSRを必要最低限に抑えることができるのです。
ルーティングシステム
Webページ用のディレクトリにファイルを置くだけで、自動的にURLに対応してくれます。Next.jsのルーティングにはApp RouterとPages Routerの2つの方法があります。
App Router
appディレクトリでルーティングを行う。appディレクトリにページ用のフォルダを作成し、そこにページ用のファイルpage.tsxを置いていく。フォルダ名がURLになる。appディレクトリに直接置いたpage.tsxはスラッグのつかないURLを返す、つまりトップページになる。デフォルトでSSRになり、必要に応じてCSRを記述。
Page Router
pagesディレクトリでルーティングを行う。pagesディレクトリにページ用のファイルを置いていく。ファイル名がURLになる。デフォルトでCSRになり、必要に応じてSSRやSSGを記述。
App RouterはNext.jsのバージョン13.4より安定版扱いになりました。比較的新しいルーティングシステムのため、既存のプロジェクトではPage Routerが多く採用されています。
今回ポートフォリオサイトのリニューアルにあたっては、App Routerを採用しました。
デフォルトでTypeScriptに対応
TypeScriptとは、JavaScriptを拡張して作られたプログラミング言語のことです。
Typeという名前の通りあらかじめ変数や関数に型をつけることができ、エディタのコーディング段階でエラー検知ができるためエラーを防ぎやすくなります。
変数や関数の戻り値に型を指定しておき、その型以外のデータが入るコードを書いてしまった時にエラーを検知する仕組みです。
基本的な構文はJavaScriptとほとんど同じなので、JavaScriptからの移行はそれなりにスムーズにいくと思います。
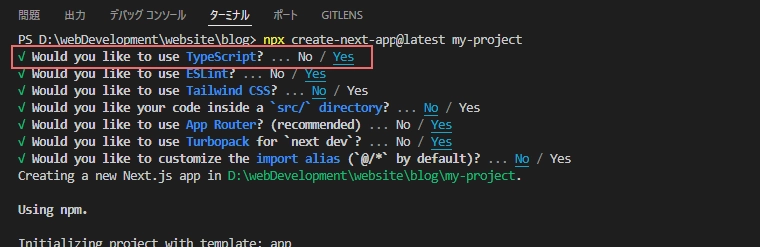
Next.jsではプロジェクトを立ち上げるときにTypeScriptを使用するかどうか選択が可能です。この時にYESを選択するだけでTypeScript形式での記述ができてしまうのです。

Next.jsでWebサイトを構築してどうだった?

さて、ここでは実際にNext.jsを使用してみてどうだったのか個人的な意見や感想を書いていこうと思います。
学習コストはそれなりに高い
ざっくり言うと「microCMSと連携しながらNext.jsでWebサイトを構築し、VercelでWebサイトをデプロイする」ができるようになりましたが、学習コストはそれなりに高いと感じました。
Next.jsでWebサイトを作ろうと思うと、もれなくReactとTypeScriptもついてきます。ちなみにNext.jsではデフォルトでTailwind CSSに対応しているので、Tailwind CSSを使おうと思えばその学習も必要になります。
もちろん最初からReactとTypeScriptを習得していれば、Next.jsの学習コストはそれほど高くはないのでしょう。
ただ、初心者には「オススメできないなあ」とも思います。まずはHTML、CSS、JavaScriptを学び、一般的なWebサイトのコーディングができるようになった方が数倍役に立ちますよ。
あと、バージョンアップに苦労しました……。バージョンアップ方法という意味ではなく、学習中、開発中にバージョンが上がり、記述方式が変わる部分が出てくるということです。
コンポーネントが便利
コンポーネントはとても便利だと思います。各ページで使い回すことができるためコーディングの量が減り、デザインの調整も簡単になりました。
必ずしもコンポーネント化しないといけないわけではありませんので、開発に合わせて何をコンポーネント化するか柔軟に対応することができます。
ただ、柔軟性が高いゆえにコンポーネント管理が難しくなりそうだとも感じました。
特にチーム開発では、コーディング前に設計をしっかりと行っていないと、どういう場合にコンポーネント化するかの定義が個人任せになってしまい、管理が雑になりそうです。
それでもコンポーネントは便利です。どの開発でもコンポーネントが使えたらと思うくらいには便利です。
慣れれば開発効率は上がる
先述した通り学習コストは高いと感じるNext.jsですが、慣れれば開発効率は格段に上がると思います。
コンポーネントによるパーツの使い回し、詳しい説明は省きますがApp RouterでのルーティングによってCSSのクラス名も使い回すことができ、命名も楽になります。
「Next.jsじゃなくてもいいのでは……」と思う場面もありますが、Next.jsでの開発がもっと主流になって需要もさらに増えてくれればと思っているのも事実です。
学習コストは高くても、Next.jsでWebサイトやアプリケーションを開発できるようになるだけの価値は十分にあります。
学習にとても役立った書籍
僕はこちらの『かんたんモダンWebサイト制作入門』という本でNext.jsの世界へ入門しました。
他にもNext.jsでWebサイトを作るための書籍はありますが、今のところ断然こちらの本がおすすめです。
microCMSの方々が制作した書籍のため、microCMSとの連携方法もバッチリ学ぶことができます。
この本のおかげでNext.jsでのWebサイト制作学習がかなり捗りました。