この記事では、WordPressでオリジナルテーマを作れるようになるまでに行うべき学習をご紹介していきます。
以下のサイトは僕のサービス紹介を兼ねたポートフォリオサイトですが、こちらもWordPressのオリジナルテーマとして制作しています。
僕自身も最初からオリジナルテーマを作れたわけではなく、学習を重ねてWordPressについて理解して紆余曲折を経てきました。
今回は、実際に僕が行ってきた学習や経験を踏まえて、WordPressでオリジナルテーマを作りたい方に向けて役に立つ情報をまとめました。
なぜWordPressなのか
WordPressを利用したWebサイトは世界中でとても人気があります。
その理由として、WordPress本体は無料で利用できること、シンプルでカスタマイズ性が高いことなどが挙げられます。
Webサイトを構築した後の更新もコーディング不要で簡単に行うことができるため、サイト制作はプロに任せて更新は自分で行うという運営方法も一般的です。
そのため、WebデザイナーにとってWordPressを学ぶことはとても価値があるのです。オリジナルテーマが制作できるとなれば需要はさらに高くなります。
Webサイト制作を仕事にしていくのであれば、WordPressのオリジナルテーマ制作はぜひものにしたいところです。
WordPressオリジナルテーマ制作の学習
オリジナルテーマが作れるようになるまでに行うべき学習を6つのステップに分けました。
実際に僕がWordPressでオリジナルテーマとして、ポートフォリオサイトを作れるようになるまでに行ってきたことを流れで捉えて順番に並べてみました。
- Webに関する知識を学ぶ
- デザインの基本を学ぶ
- HTML/CSSでWebサイトを作れるようにする
- JavaScriptを少し使えるようにする
- WordPressの仕組みを理解する
- HTMLサイトをWordPress化できるようにする
それぞれの項目について詳しく解説していきます。
Webに関する知識を学ぶ
まずは基本的なWebの仕組みを理解しましょう。
特に重要なのは、Webブラウザにサイトが表示される仕組みとサーバーとドメインの知識です。Webサイトのコーディングができるようになっても、サイトを公開する方法を知らなければ意味がありません。
また、SEOについてもあらかじめ知っておくと役立ちます。Webサイトを作っていく上でSEOの知識があれば適切なキーワードを使用したり、必要な情報を掲載することができるからです。
Webの基本的な知識とSEOを学ぶにはこの2つの本がおすすめです。
デザインの基本を学ぶ
当然といえば当然ですが、デザインを制作するのでデザインスキルは必須です。
Webサイトの見た目を作っていくので、レイアウトや配色に関する知識などは欠かせません。また、クライアントの要望とデザインを結びつける発想力も必要です。
基本として以下の4つは最低限身につけておきましょう。
- デザインの原則
- レイアウト
- タイポグラフィ
- 配色
HTML/CSSでWebサイトを作れるようにする
Webサイトを作るためにはHTML/CSSが欠かせません。
プラグラミング不要でWebサイトを作るサービスがあったり、WordPressでもテーマを使用すれば自分でコーディングすることなくサイトを制作できますが、オリジナルテーマ作りではコーディングが必須です。
HTML/CSS初心者の方にはこの本がおすすめです。
僕はこの本でHTML/CSSの基本をがっつり学ぶことができました。
JavaScriptを少し使えるようにする
JavaScriptを組み込むことでWebサイトにアニメーションをつけたり、条件によって表示を変えるような分岐をさせたりとサイトをより高性能にできます。
HTML/CSSより難易度は高く、マスターしようと思うと時間がかかるのでWordPressでオリジナルテーマを作るという目的に合わせて学ぶのがおすすめです。
必要最低限学んでおきたいこと
- JavaScriptの仕組み
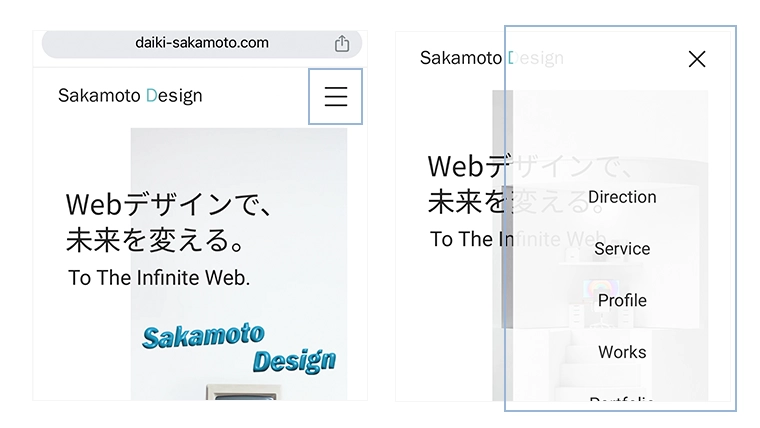
- ハンバーガーメニュー
- グローバルナビゲーションの表示/非表示
ハンバーガーメニューはスマホのWebサイトでよく見かける画面右上にある3本線です。タッチするとばつ印に変化し、グローバルナビゲーションが表示されます。

レスポンシブ対応が当然のいま、ハンバーガーメニューとグローバルナビゲーションのアニメーションの習得は必須です。
他によく使われるJavaScript
- 文字や図形のアニメーション
- アコーディオンメニュー
- カルーセル/スライダー
他にも様々な機能をJavaScriptで実装できます。
また、WordPressはJavaScriptで実装するような機能をコーディングなしで、プラグインの利用で補完することが可能です。
例えば入力フォームのチェックを行うバリデーションは、お問い合わせフォームを作るプラグインを利用することでコーディングの必要がなくなります。
作りたいサイトに必要な機能、どの部分をJavaScriptで実装し、どの部分をプラグインで実装するか事前に考えておくことが大切なのです。
WordPressの仕組みを理解する
WordPressはPHPというプログラミング言語で作られています。
HTMLと違いPHPはサーバー上で動作するプログラムのため、サーバーにアップロードされた状態でなければWebサイトを確認することができません。
そのためテーマ完成までは、ローカル環境に仮想サーバーを設けて制作を進めていくのがおすすめです。
そのためのソフトもありますよ。
また、WordPress運用にはSQLというデータベース言語も使用します。WordPress上で制作した記事本文などのデータはSQL上に格納され、PHPがSQLからデータを呼び出すことによって表示されます。
このように通常のWebサイトとは違う仕組みで動いているため、WordPressの仕組みはしっかり学んでおく必要があります。
HTMLサイトをWordPress化できるようにする
HTMLサイトをWordPressのテーマ用ファイルとして書き換えることにより、テーマとして使用できるようにしていきます。
HTMLをPHPに書き換える、HTMLの中にPHPを組み込むことによりテンプレートファイルにします。拡張子はhtmlからphpに変換します。
例えば記事を投稿するだけで自動的に一覧へ記事のリンクが追加されるというように、イト運用時の更新性を見据えたコード設計をしていく必要もあります。
慣れれば初めからテーマ用のコーディングで制作ができるようになると思いますが、思わぬ不具合を防ぐためにもHTMLを完成させてから書き換えていく方が確実です。
WordPress化には、この本が超おすすめです。
僕がHTMLサイトをWordPress化する際にとても役立ちました。
WordPress学習のコツ導入
WordPressでオリジナルテーマを作れるようになるまで時間がかかります。
分からないことが出てくるとついつい挫折しがちですが、学習を最後まで走り切るためにも重要なことは以下の3つです。
- 最初にゴールを設定しておく
- 実際に作ってみることが大切
- トライアンドエラー
最初にゴールを設定しておく
どのようなWebサイトを作りたいか、必ずゴールを設定しておきましょう。
どのようなサイトを作りたいかゴールの設定がなく、オリジナルテーマを作れるようになりたいという気持ちだけでは挫折してしまいがちです。
最初は参考サイトでも構いませんので作れるようになりたいサイトを決めておきましょう。
実際に作ってみることが大切
実際にオリジナルテーマを作りながら学習をしていくことが大切です。要するに手を動かしながら学習しましょうということです。
学習に必要な情報は書籍・動画・ネット検索で調べることができますが、調べて読むだけで終わりではありません。
実際にやってみて、自分の頭と手で理解しなければなりません。
トライアンドエラー
学習をしていると、必ず分からないところや上手くいかないところが出てきます。同じコードを書いたはずなのになぜか表示されない、動かないということもよくあります。
そういう時は落ち着いてエラーの原因を一つひとつ探っていく必要がありますし、何としてでも解決するぞという気持ちも大切です。
最初から全て上手くいくということはまずあり得ませんので、トライアンドエラー、そして解決というように根気よく学習を続けていきましょう。