Webサイトをどうやって作るか決める時、必ずと言っていいほど候補に上がるのがWordPressです。
実際に多くのWebサイトがWordPressを利用して作られています。
この記事では、Webサイト作りに役立つ情報として、WordPressのメリットや始め方についてご紹介していきたいと思います。
WordPressとは?
WordPressとは、Webサイトを作ることのできるCMS(コンテンツマネジメントシステム)です。また、CMSとはWebサイトを作成・運営していくためのシステムです。
プログラミング不要でWebサイトの設定が可能なため、HTMLやCSSの知識がなくても誰でも簡単にWebサイトを公開することができます。
他にも様々なCMSが存在するのですが、その中でもWordPressは圧倒的な使用率を誇ります。
当ブログもWordPressを利用して作りました。
WordPressのメリット
WordPressのメリットとして、以下の5つを詳しく解説していきます。
- 無料で使える
- 更新が簡単に行える
- テーマが使える
- プラグインが豊富
- 情報が豊富
無料で使える
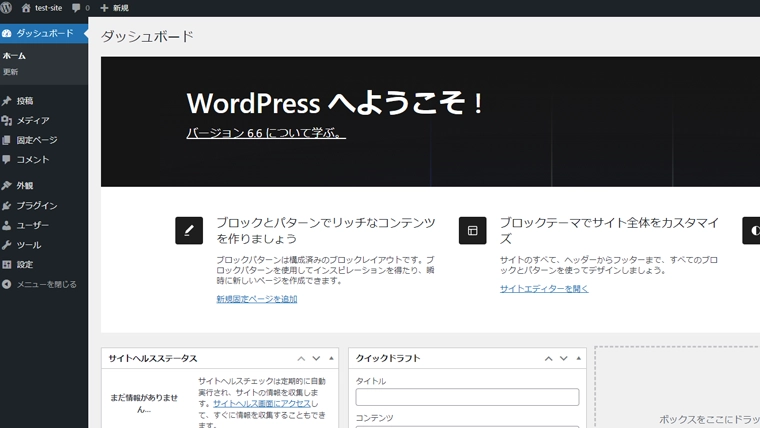
WordPressは無料のオープンソースCMSです。公式サイトからダウンロード可能で、ソースコードの編集と再配布も許可されています。

CMSの管理画面や使い方もシンプルで分かりやすく、基本的に必要な機能が揃っています。これほどのシステムを無料で使えるのはかなりお得ですね。
更新が簡単に行える
WordPressはバージョンの更新も日々行われています。無料ながら公式が開発を続けているのは魅力的です。
更新にかかる手間は少なく、管理画面から簡単に更新の操作を行うことができます。また、本体だけでなくプラグインやテーマのアップデートも同様に管理画面から行えます。
常に最新の状態に保っておくことで機能性のアップやセキュリティ強化にもなるため、簡単に更新ができるのは初心者にも嬉しいメリットです。
テーマが使える
WordPressはあらかじめ用意されたサイトデザインが利用可能です。そのデザインは「テーマ」と呼ばれ、無料のものから有料のものまで数多くあります。
無料のものでも十分使えるテーマが揃っており、低コストでデザインを作ることができます。有料のテーマもコストパフォーマンスに優れたものが多く、購入するのも断然おすすめです。
テーマは、あらかじめSEO対策されたものやレスポンシブ対応のものが多く、難しい設定をしなくてもWebサイトを制作することができます。
当ブログは有料テーマのJINを使用しています。SEO対策もバッチリされていて、ブログ向きの洗練されたデザインです。

プラグインが便利
WordPressでは、お問い合わせフォームなどサイトに必要な機能をプラグインで実装することができます。
プラグインは有料・無料どちらもありますが、必須のプラグインは基本的に無料で揃えることが可能です。
通常コーディングの必要な機能もプラグインを利用することでコーディングなしで導入できるため、とても便利です。
サイトを重くしたり、相性が合わず不具合が起きたりする可能性もあるのでプラグインの入れすぎには注意しましょう。
情報が豊富
WordPressは世界で最も使用されているCMSです。そのため、Web上にも情報がたくさん掲載されていますし、出版されている書籍の数も豊富です。
初心者向けにWordPressの使い方の本や、上級者向けにHTMLサイトのWordPress化の本など、満遍なく揃っています。
Webサイトを作る上で分からないことがあれば調べるのは必須ですが、その情報量が豊富であればあるほど心強いですね。
WordPress利用時の注意点
便利なWordPressですが、利用する上で注意すべき点もあります。
セキュリティ対策
WordPressは利用者が多く、オープンソースのため外部からの攻撃を受けやすくなります。
サーバーでのセキュリティ設定やWordPressでのセキュリティ対策は必ず行うようにしましょう。また、万が一の場合に備えてWebサイトのバックアップをとることも欠かせません。
対策を行なっていないと管理画面のログインページへ簡単に辿り着くことができるため、ログインが成功するまでユーザー名とパスワードを入力するブルートフォース攻撃というサイバー攻撃にも会いやすいです。
この場合、ユーザー名やパスワードを複雑にする、プラグインでログイン画面のアドレスを変更するなどしてセキュリティ対策をすることができます。
公式サポートがない
WordPressには公式サポートがありません。
メールや電話での問い合わせもできませんので、トラブルが起きたら自分で解決しなければなりません。
ネットで検索するだけでトラブルは解決できる可能性も高いのですが、自分で操作するためにはそれなりの知識が必要になってきます。
サーバーとドメインの知識は必要
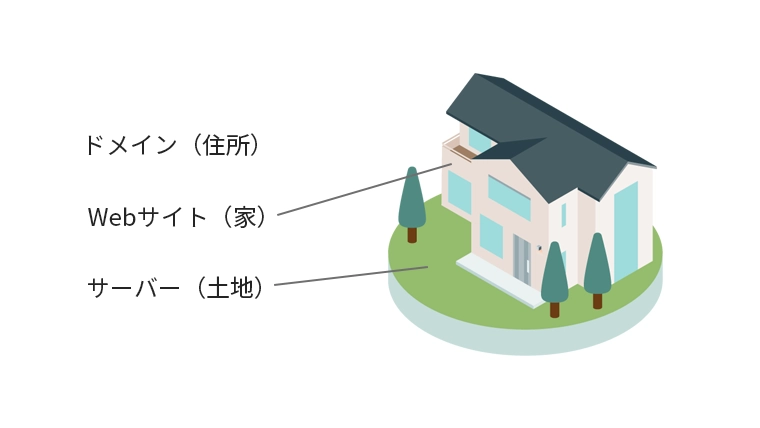
WordPressはCMSというシステムです。そのシステムを利用してWebサイトを公開するためには、サーバーとドメインも利用する必要があります。
サーバーにWordPressをインストールし、そのサーバーとドメインを結びつけることによってはじめて全世界にWebサイトが公開されます。
サーバーとドメインを結びつけるための設定や、そもそもサーバーとドメインの仕組みなど、ある程度の知識は身につけておかなければいけません。
WordPressを始める
WordPressを始めるための手順は以下の通りです。
- サーバーとドメインを契約する
- WordPressをインストールする
- テーマを決める
- ページ・記事を公開する
サーバーとドメインを契約する
まずはWebサイトの土台となるサーバーとドメインを契約しましょう。
サーバーにWordPress本体やWebサイト構築に必要なデータを入れ、ドメインはWebサイトを表示するために必要なWebサイトの住所のようなものです。

サーバーもドメインもネットで簡単に契約ができます。僕が使用しているのはエックスサーバーとお名前.comです。
WordPressをインストールする
WordPressを利用するためには、サーバーにWordPressをインストールする必要があります。
インストールには、FTP経由でサーバーにアップロードする、サーバーのインストール機能を使うという方法があります。
特に初心者の方にはサーバーのインストール機能がおすすめです。簡単な操作でWordPressをインストールすることができるため、インストール機能を備えたサーバーを選びましょう。
テーマを決める
WordPressにおけるサイトデザインは、テーマを使って作ります。
ブログに特化したテーマや通常のサイト用のテーマなど様々なものがあるため、自分の目的にあったテーマを使用することが大切です。
また、WordPressdではオリジナルデザインのサイトを作ることも可能です。
その場合、オリジナルデザインをWordPress向けにコーディングし、オリジナルのテーマとして使用します。
ページ・記事を公開する
WordPressの準備が完了した後は、実際にページと記事を作って公開していきます。
WordPressでは、固定ページと投稿の2種類のページがあります。
固定ページはそれだけで完結するページのことです。例えば、トップページや会社情報、お問い合わせページなどが該当します。
投稿はカテゴリー分けやタグ分けのできるページで、新着情報やブログ記事が該当します。
コーポレートサイトやブランドサイトなど通常のサイトを制作したいのであれば固定ページで各ページを作り、ブログを公開したいのであれば固定ページで記事一覧ページを用意し、投稿で各記事を作っていくイメージです。
WordPressでオリジナルデザイン
WordPressでオリジナルデザインのWebサイトを作るためには、自分でテーマを制作する必要があります。
通常のWebサイトはHTMLとCSSで作っていきますが、テーマとして用意するためにPHPを使用して作ります。
HTMLで作ったサイトをWordPress用にPHPを交えて書き換えていくコーディングが必要になります。そのためにはPHPの知識が必要です。
WordPressのオリジナルデザインサイトはそれなりに知識も必要になるため、プロに依頼するのも一つの手段です。