みなさまはカスタマーエクスペリエンス(CX)について考えたことはありますか?
デザインをしているとユーザーエクスペリエンス(UX)はよく聞くと思います。UXデザイナーという職もあるくらいですからUXは浸透しているのではないでしょうか。
僕が前職で関わりの深かった小売業界では、CXがけっこう重要視されていました。業界こそ違いますが、CXの考え方はどこでも通用すると思っています。
もちろんWebデザインにとってもCXは重要な要素です。
この記事では僕がこれまでに培ってきた経験をもとに、CXがどうWebデザインに関係しているのか考えたこと、こうじゃないかと思うことを書き連ねていきます。
カスタマーエクスペリエンスとは?
カスタマーエクスペリエンスとは、ユーザーが商品・サービスを利用する前から利用した後までの体験全体のことです。CXと略され、日本語では顧客体験と言われます。
商品・サービスそのものの価値だけでなく、その商品・サービスを購入し利用することによって得られる体験がいま重視されています。
商品・サービスを購入する前にWebサイトを調べてみたり、利用した後にレビューを書いたりリピート購入したくなったりというユーザーの感情や行動に注目したマーケティングが行われています。
なぜ注目されているのか
CXに限ったことではありませんが、「体験」はかなり重要視されています。
発達したインフラやECの普及により手軽に商品・サービスが手に入る世の中になったため、ただ買える、使えるだけでは差別化が難しく、ユーザーに選ばれにくくなってしまいます。
そんな消費の多様化時代を生き抜いていくためにも、消費によって得られる体験も重視されているのです。
「モノ消費」から「コト消費」へ変化したともよく言われます。
ユーザーエクスペリエンスとの違い
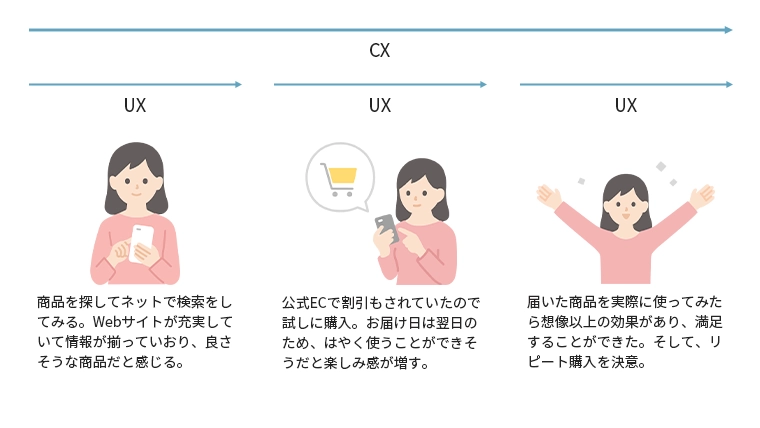
 CXとUXの違い
CXとUXの違いカスタマーエクスペリエンスと似た言葉で、ユーザーエクスペリエンスという言葉があります。ユーザーエクスペリエンスはUXと略され、日本語では顧客体験と言います。
実はCXもUXも日本語では「顧客体験」と同様の表現になります。
混同しやすく、いったい違いは何なのだろうと頭がこんがらがってしまいそうですが、この2つの違いを理解することが複雑な消費を攻略していくポイントとなります。
CXとUXの違いは、「UXはそれぞれ個別のポイントにおける顧客体験」、「CXは全体を通した顧客体験」と覚えましょう。
例えばある企業が化粧水を発売したとします。そして、20代のある女性が肌荒れに悩み、平日の夜にスマホで解決策を検索していたとします。
女性は色々なページを見ている中でその化粧水の情報を見つけました。化粧水のWebサイトを見てみると、求めている機能を備えている商品でありながらさらに公式ECで購入すると割引されるという情報が載っています。
試しに購入してみたら使い心地も良く肌の調子も良くなってきました。SNSで化粧水についてポジティブな投稿をしてみたら共感を得られて嬉しくなり、リピート購入も心に決めました。
この商品を買う前から買った後の一連の体験がCXです。そして、Webサイトにおける体験、商品を使って肌が改善されたという体験など、ポイントごとでの体験がUXです。
Webデザインとカスタマーエクスペリエンスの関係性

Webデザインにおいてもカスタマーエクスペリエンスを考えることは大切だと思います。
UXにおいてはUXデザイナーという職業もあるように、ユーザーの体験を良くするためのデザインを考えていくことはもう当たり前になっています。
同様に、WebデザイナーもCXを良くしていく要素をデザインに落とし込んでいくべきだと感じています。
UXデザインは当然ながらCXも考えてみる
前述してきた通り全体としてのCXがあって、分解していくとUXがあります。だからCXとUXには密接な関係があり、CXを良くしようと思ったらUXを良くするのは当然のことなのです。
そして、CXを良くするためには全体のことが考えられている一歩先を行くUXの提供が必要です。
WebサイトをCXから切り離してWebサイトのUXだけで組み立てるよりも、CXとUXを織り交ぜた全体とつながりのあるデザインを組み立てることによって、より良いWebデザインができると思います。
Webデザイナーとしてどう向き合うか
CXを考えるべきなのは商品・サービスの事業者なのはもちろんですが、全てのクライアントがこういうCXを考えていますという提示をしてくれるわけではありません。
そのため、クライアントの商品・サービスについて詳しく調べることが大切であり、可能であれば現地に足を運んでみる、商品・サービスを利用してみるということも実践すべきです。
普段から様々な商品・サービスにアンテナを張っておいて、なぜそれが多くの消費者に受け入れられているのか、自分ならどういう体験を得たいかということも考えてみましょう。
Webサイトは間違いなくクライアントの提供するCXの一部です。つまり、Webサイトを任された時点でデザイナーとしてCXを作り上げる一員となっているのです。
カスタマージャーニーマップを利用する
消費者が商品・サービスを購入する前後、商品・サービスの購入時や利用中に辿る道のりをカスタマージャーニーと言います。そのため、カスタマージャーニーはCXの元となります。
そして、カスタマージャーニーを具体的に図として可視化したものをカスタマージャーニーマップと言います。
カスタマージャーニーを考える上でカスタマージャーニーマップの作成は必須なので必ず作成してください。
マップの作り方
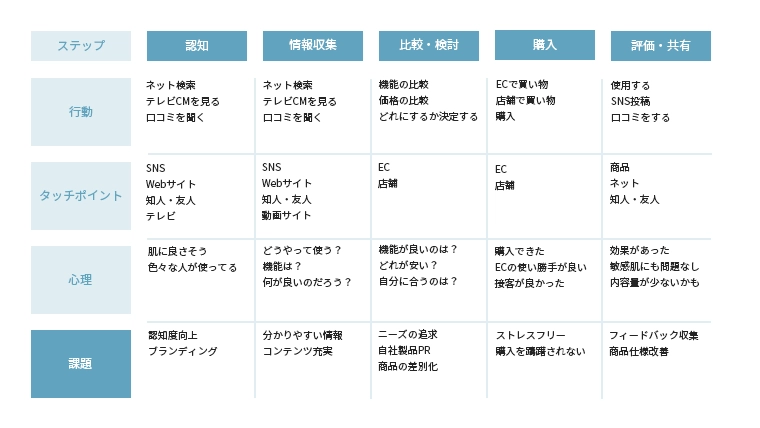
 カスタマージャーニーマップの例
カスタマージャーニーマップの例それでは、カスタマージャーニーマップの作り方を具体的に解説していきます。
以下の手順で作成を進めていきましょう。
- ペルソナの設定
- プロセス(横軸・縦軸)の設定
- 課題の可視化
ペルソナの設定
まずはカスタマージャーニーを辿る人物像を決めます。商品・サービスをどの層に向けて提供していくか、その具体的な人物像をペルソナと呼びます。
ターゲットよりもさらに解像度の高い人物像を具体的に設定していくのがペルソナです。
ターゲット設定では「20代の女性」としている場合でも、ペルソナでは「名前は坂本花子、26歳の女性、未婚、名古屋在住、メーカーで事務所として勤務…」といったように具体的に人物像を設定していきます。
プロセス(横軸・縦軸)の設定
ペルソナ決定後はカスタマージャーニーマップにおけるプロセスを設定します。
横軸として、商品・サービスの購入前、購入・利用時、購入した後にどのようなプロセスがあるか設定していきます。
「認知」「情報収集」「比較・検討」「購入・利用」「評価・共有」というプロセスが一般的ですが、業界によって変わってきますので臨機応変に設定しましょう。
縦軸は各プロセスにおける「消費者の行動」「タッチポイント」「心理」を設定します。後述しますが最終的には「課題」も追加します。他に設定したい項目があれば追加してください。
横軸と縦軸が決まったら全ての項目を埋めていきます。
埋める内容は事実や仮説であり、こうだったらいいなという希望は入れないようにしましょう。「なって欲しい状態」として縦軸に設定するのであれば、とてもおすすめです。
課題の可視化
設定した項目のマッピングが終わったら、横軸の各プロセスにおける課題を書き出していきます。
作成したカスタマージャーニマップと理想の状態を照らし合わせながら、CXを向上させるためには何をすれば良いか、理想の体験をしてもらうためには何が足りないのかなど、課題の可視化と解決策を考えて実践していくことが大切です。
また、カスタマージャーニーマップは一度作成したら終わりではありません。自分たちの状況に合わせて常にアップデートし続けていきましょう。