InstagramなどSNSもありますが、やはりそれなりの情報を発信しようと思うとWebサイトを開設したくなります。
僕たちはいつも色々なWebサイトを閲覧していますが、実際に作るとなると大変です。また、作りたいWebサイトは、どのような方法で実現できるのかを知る必要もあります。
この記事では、Webサイトの作り方(どうやって、誰が作るのか)と、作るためにすべき準備をご紹介します。
そもそもなぜWebサイトを作るのか
売上アップのため
ビジネスにおいてWebサイトを作ることは最終的に「売上をアップさせるため」につながります。
Webサイトを作ること自体が目的ではなく、Webサイトによって売上が増えることが目的だと心に留めておくことが大切です。
よくある失敗のパターンとして、Webサイトを作りっぱなしで運営ができずに更新も止まった結果、何年も放置してしまうということがあります。
会社に関する情報は変更さえなければ更新していなくても確認できるかもしれませんが、ユーザーが求めているのは最新の情報です。新鮮な情報を得ることができないとユーザーは落胆してしまいます。
認知度向上
誰もがネットで検索するいま、Webサイトを開設しておけば認知度向上につながります。
あなたのことや、あなたの会社を知らない人が関連キーワードを検索することによって開設したWebサイトを訪問してくれる可能性があります。
SEO対策もきっちり行なっていけば、より多くのユーザーがWebサイトを訪問してくれます。
ユーザーに伝えたい情報を伝えるため
Webサイトに掲載できる情報に制限はありません。
だからと言って情報過多になるのはよくありませんが…。
会社やお店のコンセプト、提供サービスや価格情報など伝えたい情報、ユーザーが知りたい情報を満遍なく発信することができます。
Webサイトを運営しながら、日常のこまめな情報発信はSNSで行なっていくというパターンも珍しくありません。
また、レスポンシブデザインと言って、パソコン・タブレット・スマホのそれぞれで見やすいデザインに調整することも正しい情報伝達のための手段です。
【How】どうやってWebサイトを作るの?

Webサイトの作り方は大まかに下記の3つです。
- コーディング(プログラミングを一から行う)
- ローコード(最小限のプログラミングを行う)
- ノーコード(プログラミング不要のツールを使用する)
各項目について詳しく解説していきます。
コーディング(プログラミングを一から行う)
僕たちが普段利用しているWebサイトは、Webブラウザと呼ばれるアプリケーション上に表示されています。ざっくりで言えば、Webブラウザが読み取ったプログラムをもとに画面上にサイトが表示されるという仕組みです。
つまり、Webサイトを作るためにはWebサイトを構築するためのプログラミングが必要になります。WebサイトはHTMLというプログラミング言語をベースに、そのほかCSSやJava Scriptなどサイト制作に適した言語で構成されます。
Webサイトだけではありませんが、プログラミング言語を書いていくことを一般的にコーディングと呼びます。
コーディングが完了した後は、必要なファイルを契約したサーバーにアップロードし、ドメインと呼ばれるネット上の住所と結びつけることによりWebサイトを公開できます。
ローコード(最小限のプログラミングを行う)
ローコードとは、できるだけコーディングを行わずにWebサイトを作ることです。
CMSを使うことが多く、用意されたテンプレートを基本的には使用し、必要があればコーディングでデザインや動きを修正・追加していきます。一からコーディングを行うよりも手間を省くことはできますが、プログラミングの知識は必要です。
無料で利用できるWordPressというCMSは有名ですが、その他にもマーケティング機能を持ったものやセキリュティに強いものなど様々な特徴を持ったCMSがあります。
また、CMSを利用することによって、ニュースやブログといった更新性の求められるコンテンツも手軽に作ることができます。
ノーコード(プログラミング不要のツールを使用する)
ノーコードとは、プログラミングを一切使わずにWebサイトを制作することです。
WiXやSTUDIOといったサービスツールを利用します。ノーコードの場合、テキストや画像などを感覚的に配置することができるため、より手軽にWebサイトを作ることができます。
プログラミング言語の知識がなくてもWebサイトを作ることが可能で、初心者の方にもおすすめです。
しかし、デザインや機能的な制限があるため、理想のデザイン・機能を実現できない可能性は大きいと思います。それでもWebサイトとしての役割はじゅうぶん果たしてくれる優れたサービスです。
【Who】誰がWebサイトを作るの?

Webサイトを誰が作るかは、下記の通り大まかに4パターンに分けることができます。
誰が指揮を取るか、誰が作るかということも重要になってきます。
- 自分
- 自社の担当者・制作部署
- Web制作会社
- フリーランス
自分で作る
Webサイト制作の知識とスキルがあれば、自分で作るという方法を選択するのが良いと思います。
プログラミング不要のWebサイト制作サービスもあるので、デザインができれば簡単にサイトを作ることが可能です。
自分でWebサイトを作ることによって、サイト制作のコストがほとんどかからず、自分のペースに合わせた自由な制作進行をすることができます。
Web制作会社
Web制作を専門で行なっている会社に委託するという制作方法もあります。自社で専任の部署を用意するよりも簡単にWebサイト制作をすることができます。
Web制作のプロが集まっており、トラブルがあった時にも素早い対応が期待できます。その分制作にそれなりの人数が関わるため制作コストはかかります。
Webサイトは開設後の更新も重要なため、運営を代わりに行なってくれるサービスを提供している会社に委託するとさらに効果アップが見込めます。
フリーランス
最近はフリーランスの方が個人でWeb制作を行なっていることも珍しくありません。かくいう僕もフリーランスです。
ネットで仕事を依頼するクラウドソーシングを中心に活動を行なっている方もいますし、会社のようにリアル営業を行なっている方もいます。
フリーランスは基本的に個人で仕事を請け負うため、Web制作会社に頼むよりもコストを抑えることができます。
Webサイトを作るためにすべき準備
Webサイトを作るためにすべき準備もあります。
準備を整えてから臨んだほうがより良いWebサイトが出来上がるのは間違いありません。
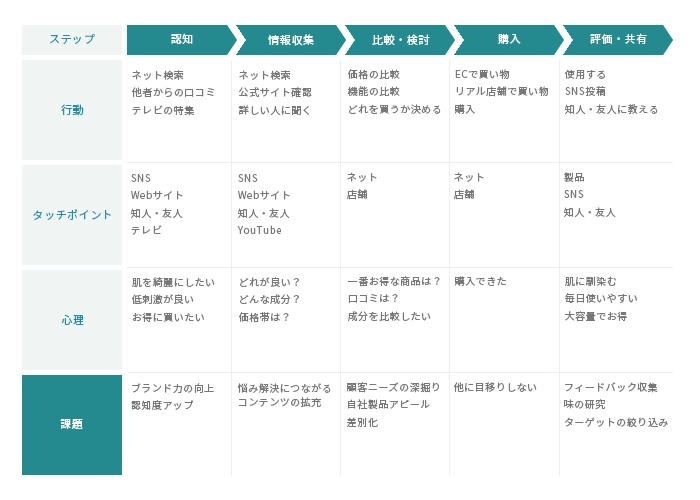
カスタマージャーニーマップの導入

カスタマージャーニーマップとは、カスタマージャーニーを可視化するための図表です。カスタマージャーにとは、顧客が商品やサービスを購入する前と購入した後の一連の体験のことです。
Webサイトはカスタマージャーニーの中に必ず入ってきます。誰もがネットで検索するこの時代にWebサイトを持っているか持っていないかで既に競合と差ができてしまうのです。
カスタマージャーニーマップを制作するとなぜWebサイトを作るのか、目的を明確にすることができます。加えて、ターゲットにする顧客層や顧客がどんな気持ちで買い物をするかということも考えていくため、Webサイトのデザインや機能を組み立てていく上でかなり役立ちます。
Webサイトの運営の体制を整える
更新が続けられるように運営の体制はあらかじめ整えておきましょう。
作ったはいいけどそのまま放置はよくあるパターンです。最新の情報がないとユーザーがすぐにサイトを離脱してしまう可能性が高くなります。また、検索上位に引っかかりやすくするためにも更新は必須です。
自社で運営をしていく場合は専任の担当者を決めるのがベストです。Webサイトに関する仕事を最優先に取り組める人員が必要ですね。
思い切ってアウトソーシングをする
採用活動や新しく部署を作るにはそれなりのパワーがいるため、思い切ってWeb制作会社やフリーランスにサイト制作と運営を外注するという方法もあります。
サイト制作になかなか手が回らないという時でも、制作や運営を委託することによってWebサイト開設を簡単に実現させることができます。
コストの心配があるということであれば、担当者を雇った場合と外注する場合の金額を比べてみることをおすすめします。