Webデザインの学び方はたくさんありますが、本を読んで学ぶという方も多いのではないでしょうか。本を読むことは僕がいつもおすすめしている学習方法の一つです。
本は出版されるまでに何度も校正されているため、情報の信用性が高く、より正しい知識を身につけるというメリットがあります。
また、検索がメインで情報を入手するネットよりもあらかじめ満遍なく情報を提供してくれる本の方が新しい知識と出会いやすくなっています。
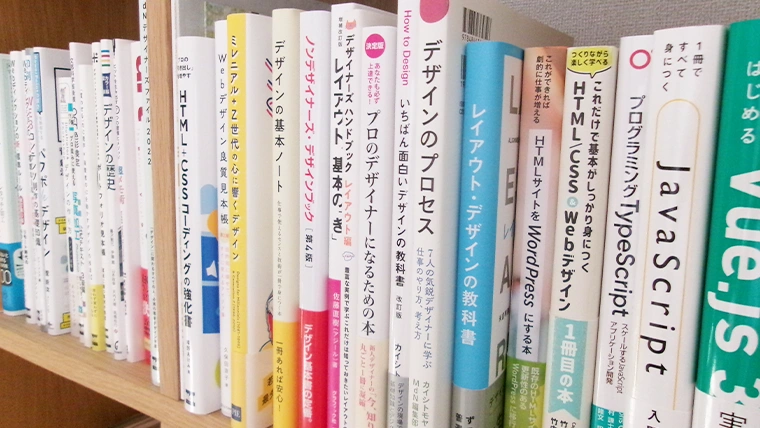
そのため、Webデザイン初心者こそお金を出してでも本で学ぶべきだと思っています。この記事では、実際に僕がWebデザインの学習で使用した(今も読み返す)本たちをご紹介します。
デザインの原則を学ぶ
ノンデザイナーズ・デザインブック
言わずと知れた名著です。
デザインの学習について調べていると必ず目にする本ではないでしょうか。今でこそわかりやすいデザイン学習の本はたくさんありますが、その先駆者とも言える本です。
近接・整列・反復・コントラストという原則はもちろん、配色やタイポグラフィのセオリーを学ぶことができます。
本は海外の本なので翻訳された感じの文章ですが読みやすく、必ず読んでおくべき一冊だと思います。
レイアウト、基本の「き」
レイアウトについて基礎を身につけることができる本です。美しく見えるレイアウトはどうやったら作れるかしっかりと学べます。
デザイナーが仕事の中で自然と行っていること、見やすいデザインと見にくいデザインの差は何だろうということが丁寧に解説されています。
レイアウトの感覚を身につけるのにピッタリな本です。
Webデザインの基本を学ぶ
Webデザインの新しい教科書
Webサイトの設計から公開まで必要な知識を学ぶことができる一冊です。
そもそもWebとは何なのか、Webサイトの仕組み、実際にどうやって作っていくのかなど、Web制作において欠かせない要素が詰まっています。
入門書なのでそれぞれの項目について深く学べるわけではありませんが、「こういう知識は身につけておかないと」ということを広く浅く知ることができ、初めてにはもってこいの本です。
Webデザイン良質見本帳
名前の通り、参考となるWebサイトの実例が掲載されている本です。
印象や配色、業種・ジャンルなど様々な視点から見た事例が紹介されていて、同時にどのような点が良いのか解説してくれています。
実際のWebサイトを見にいくのも欠かせませんね。
実例で学ぶことができるため、良いWebサイトをイメージで捉えることができます。また、学習だけでなく制作の時でも参考になるヘビロテ間違いなしの一冊です。
デザインの仕事の進め方を学ぶ
Webディレクションの新標準ルール
Webサイトの配色や装飾などを決めていくデザインの工程だけでなく、Webサイト制作全体を通しての進め方や知識を学べます。
チームでの仕事の動かし方やスケジュール管理、クライアントとのやり取りなど、仕事を進めていく上で欠かせない要素が網羅されています。
ディレクターとして働く方、チームメンバーの指揮をとっていく方にドンピシャな一冊ですが、その内容はどんな方にも参考になります。
デザインのプロセス
7人のデザイナーの仕事のやり方や考え方を知ることができる本です。
Webデザイナーは掲載されていませんが、CDジャケットやフリーペーパー、パッケージなどグラフィックデザインに関するデザイナーについて紹介されています。
デザインをしていく上で実践的なアイデアの出し方やプレゼンの方法などを学ぶことができ、特定の分野に限らず幅広く役立つ仕事論を学べます。
経験を積んできたデザイナーたちの仕事のやり方を読むことができるのは、なかなか他にはありません。
コーディングを学ぶ
これだけで基本がしっかり身につくHTML/CSS&Webデザイン1冊目の本
これからWebサイトのコーディングを学んでいく方には超おすすめの一冊です。僕も初めてコーディングを学ぶときにこちらの本を購入しました。
用意された勉強用のサイトをダウンロードして、実際に本の内容に沿ってコーディングを行なっていくことでHTML/CSSの基本を学ぶことができます。
今でも読み返す時があるくらい僕にとっては基礎となっている本です。
HTML+CSSコーディングの強化書
HTML/CSSのスキルをステップアップさせたいときにおすすめです。
本に載っているサンプルをコーディングすることによってスキルアップを目指していて、特にレイアウトや表組みのコーディングについて深く学ぶことができます。
Webデザインを行なっていく上でHTML/CSSの知識はあればあるほど良いと思います。また、コーディングのことも考慮したデザイン制作も大切です。
ぜひ様々なスキルを身につけていきましょう。
1冊ですべて身につくJavaScript入門講座
ローディング画面を最初に表示する、条件によってアニメーションを動かすといった動きを持たせるためにJavaScriptが必要になります。
そのJavaScriptの基本を学ぶことができます。
Web開発でよく使われるフレームワークにもJavaScriptフレームワークが多いため、JavaScript学習は必須と言えるのではないでしょうか。
ぜひJavaScriptの基本を身につけておきたいところですね。
デザイン制作ツールを学ぶ
初めてだけど、いっぱいやりたい!Photoshopよくばり入門
Photoshopをこれから使いたい方におすすめの一冊です。
よく使う操作を試しながら使い方を実践的に学んでいくことができます。Web制作においてPhotoshopは必須です。
無料のツールで十分という意見もあるかもしれませんが、より高機能なツールを使うことによって作業時間の短縮や表現の幅が広がります。
バナー制作などにも使えるPhotoshopを学んでみてはいかがでしょうか。
初めてだけど、いっぱいやりたい!Illustratorよくばり入門
こちらはIllustratorの入門書になります。
Photoshopの本と同様に、初心者の方に向けたわかりやすい内容です。
Illustratorを使えると、ロゴやシェイプの作成、タイポグラフィなどより表現の幅が広くなるので覚えておいて損はありません。
また、Web制作以外にもグラフィックデザインを行うときは必ず必要になるツールです。幅広い知識を身につけておくのも良いでしょう。