私たちの周りには様々な色が溢れています。
いま読んでいる文章の文字にも色はついています。皆さんの着ている服、いつも見ている景色、テレビやモニターで見る情報などなど……。
Webデザインをはじめデザインを制作するためには”色”について知識を深め、適切に扱っていく必要があります。
この記事では、色についての基本的な話と配色の参考になるWebサイトをご紹介していきます。
色の基本
色とは何か

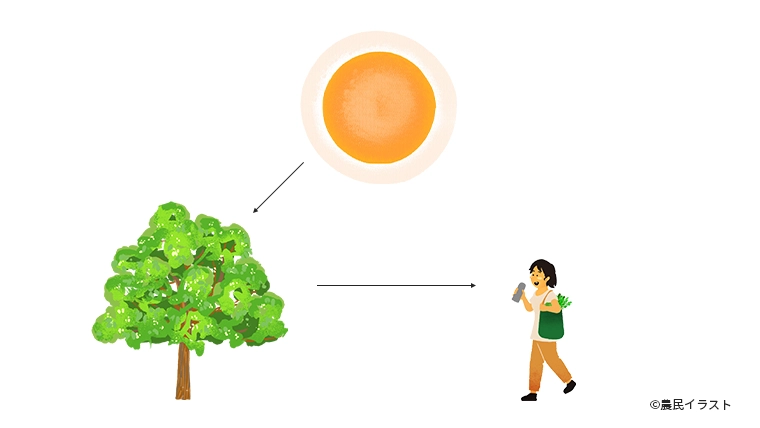
色とは、光(ひかり)そのものあるいは、物体に反射した光です。光源から発せられた光が物体に当たり、その物体から反射した光を私たちの視覚(脳)が認識することによって色を見ることができます。
最も身近な光源は太陽です。例えば太陽の光を木が受け、その木が反射した光を私たちは緑(葉っぱ)と茶色(木の幹)と認識します。光源である太陽の色は、白色・黄色・橙色のどれかです。
光がないと色は見えなくなり、表現としては矛盾しているかもしれませんが、全て黒色になります。太陽がなく月の灯だけが輝く夜空は暗く、光源がない場所は真っ暗になってしまいます。その状態では木の色でさえ認識することが困難でしょう。
また、色というのは視覚の情報です。感覚的に読み取る情報ですが、色を正しく等しく表現するために色を構成する要素が決められています。それが色相・明度・彩度です。この三つは”色の三属性”と呼ばれています。
色相
色相とは、それぞれの色を区別するためのグループです。赤色系、青色系、黄色系といったそれぞれの色味に分けられます。
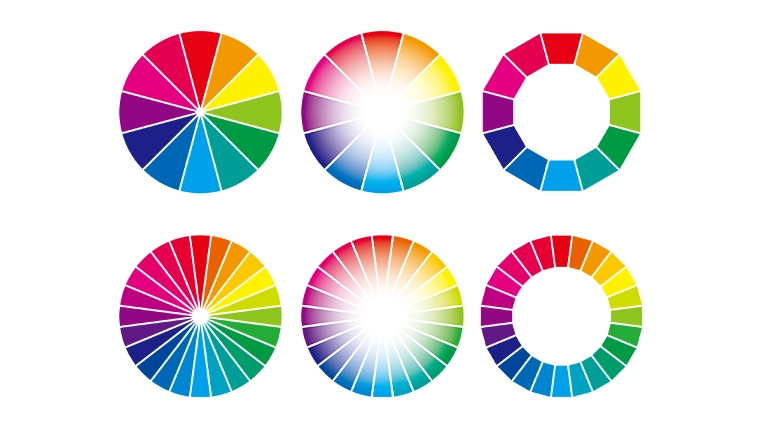
色相を輪にすると虹色になります。この時、隣同士にある色を類似色と言い、向かい合った位置にある色を補色と言います。
私たちがよく目にする色相を表した図は、マンセル色相環です。

明度
明度とは、色の明るさを表します。明度には高明度、中明度、低明度の3つがあります。
例えば、青色系には水色と紺色があって赤色系には紅色やピンク色がありますよね。白黒だとわかりやすくて、高明度は白色、中明度は灰色、低明度は黒色になります。
こうやって明るさで変わる色の幅を明度と言います。
彩度
彩度とは、色の鮮やかさのことです。
こちらも高彩度、中彩度、低彩度の3つがあります。彩度が高ければ色は鮮やかになり、彩度が低ければ色はくすんでいきます。
白色・黒色・灰色は色相と彩度を持たない無彩色と呼ばれ、それ以外の彩度を持った色は有彩色と呼ばれています。
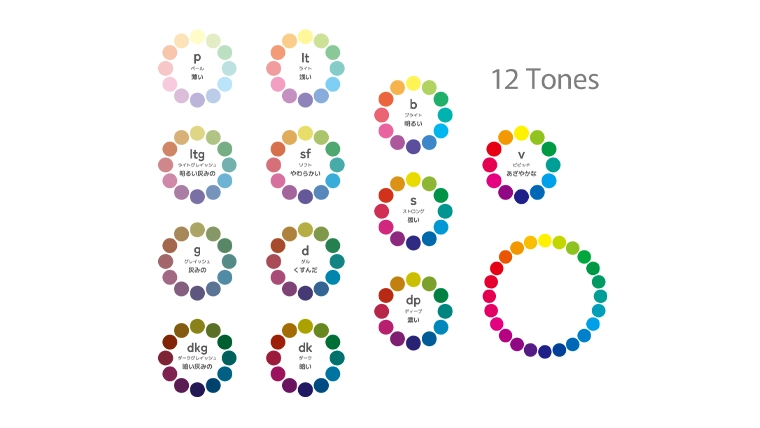
下記の図のように彩度と明度を調整することで色に様々な変化をつけることが可能になります。

役割について
色の役割は様々あります。
今回はデザイン制作において特に重要だと思う3つの役割をご紹介します。
視覚の補助
色がついていることによって対象の見つけやすさをアップさせたり、見せたいものを目立たせることができます。
色をつけすぎてしまうと視覚がバラつき逆に分かり難くなってしまうため、適切な配色が必要です。あれもこれも目立たせようとしてカラフルになりすぎ、さらにはフォントや画像などのサイズも大きくしすぎてしまい見づらくなるというのはあるあるです。
ルール付け
色によってルール付けをすることもできます。
例えば信号は、青色(緑色)・黄色・赤色で交通サインを表示します。工場では道具を色分けすることにより、その道具をどこで使うか場所を識別するための印とすることがよくあります。
Webデザインでは背景の色を分けることによってセクションの区別をはっきりさせたり、ボタンとして識別できるようにしたりと、様々なルール付けがされています。
心理的要素
色は心理的な効果も生み出します。
赤色はやる気を出させる・興奮させるという効果があります。青色は反対に気持ちを落ち着かせるという効果があります。その他の色にも効果があり、私たちの身の回りには色の心理的効果を利用してデザインされたもので溢れています。
デザインのコンセプトに合わせてユーザーにどう感じて欲しいかを考えていく上で色の持つ心理的効果を無視することはできません。
色の見え方
実際に印刷するとイメージしていた色と違う…

「モニターで確認していた時は鮮やかな色だったのに、印刷物では色が沈んでいる気がする…。」
デザインを制作した後、実際に印刷してみるとイメージしていた色と違うという経験をしたことがある方も多いのではないでしょうか。その答えは色を表現する仕組みにあります。後述で詳しく説明します。
また、突き詰めいていけば印刷する紙などの対象物、印刷工場の機械設定や人員の技術力、印刷に使うインクの違いでさえ色の違いに繋がります。同じデザインでも、印刷工場によって僅かでも色の差が出てしまうことだってあります。
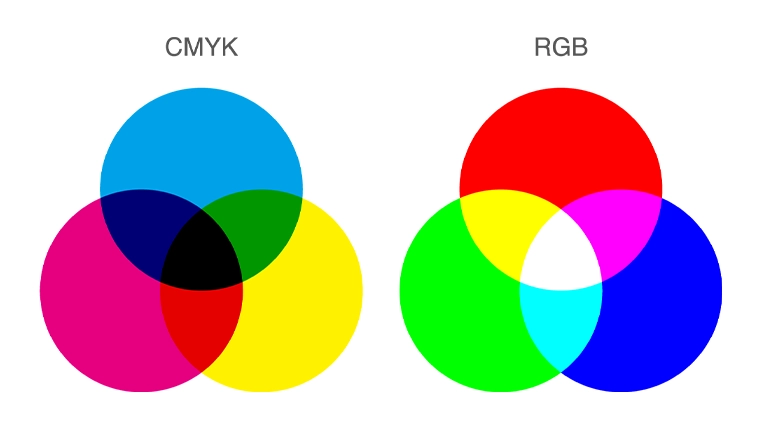
RGB・CMYK

私たちがデザインを制作する時に使用するモニターは発光をして色を表現します。そのため、光の三原色であるRed(赤色)、Green(緑色)、Blue(青色)が元になっています。これはRGBと呼ばれます。
対して印刷をする時はインクを使用して色を表現します。CMYKと呼ばれる色のかけ合わせで色を作っていきます。絵の具を混ぜて色を作るのと同じ仕組みです。それぞれCyan(シアン・赤色)、Magenta(マゼンタ・青色)、Yellow(イエロー黄色)、Key plate(キープレート)になります。
理論的にはシアン、マゼンタ、イエローのかけ合わせで全ての色を表現可能ですが、実際それには技術力が必要です。
私たちがデザインデータを確認するモニターやデバイスと、印刷物ではそれぞれ色を表現する仕組みが違うためイメージしていた色と違うということが起きてしまうのです。デザインデータでは色の数値が同じでも、RGBの方は鮮やかな色で、CMYKの方は色が沈んで見えます。
RGB・CMYK
Webデザインやバナーなどデジタルデバイス上でデザインが完結する物であれば問題ありませんが、実際に印刷する物の場合は色見本を用意するようにしましょう。というか印刷サンプルを見てからの校了が必須です。
「この色で本番も印刷しますよ」という色見本があれば、いざ印刷してからイメージの色と違うという問題を解決することができます。
また、初回印刷時に印刷立ち会いを行うという方法もあります。もちろん印刷会社に相談は必要ですが実際に工場を訪れ、その場で色見本と刷り上がった実物を比べて色を調整していくという方法です。
配色のコツ
色を増やしすぎない
デザインを見やすく、おしゃれにするためには色を増やしすぎないことも大切です。
伝えたい情報をあれもこれも目立たせようとカラフルにしすぎるのは逆に見辛くなってしまい、カラフルなデザインを作るのは結構難しいのです。
迷ったら使用カラーは3色をお勧めします。ベースカラー・メインカラー・アクセントカラーの3色です。ベースカラー:メインカラー:アクセントカラー = 70:25:5の割合がちょうど良い配分とされています。
この3色に加えてデザインの一部に白色、フォントに黒色系を使用するとまとまった配色になります。
ターゲットをイメージする
デザインを伝えたいターゲットに適した配色を行うことを心がけましょう。
どれだけまとまった配色でもターゲットに合っていない色を使用してしまうと、デザインの効果が減少してしまいます。
色の心理的効果やイメージを理解し、適切に使いこなしていくことが求められます。そのためにもデザイン制作時に必ずコンセプトを定めて、配色をどう行なっていくかということも事前に検討をしておきたいですね。
配色の書籍や身の回りの物を参考にする
配色に迷ったら何かを参考にするということも全然有りです。
ネットで検索してみたり、書籍を購入してみたりと先人たちに頼ることも配色上達のコツです。また、身の回りの物を参考にしても良いでしょう。なぜこの色なのかを考えながら配色の参考にすると理解が深まります。
配色に限った話では有りませんが、外に出向いて自然を観察するのもお勧めです。自然に作られた配色や形は私たちの暮らしや心に馴染むものが多く、自然のものをモチーフにすることでスッとデザインが馴染むような効果に期待できます。