僕たちがよく見ているWebサイトは誰かの手によって作られています。
Webで検索することが当たり前のいま、たくさんの人に見られてたくさんの人の心を動かすWebサイトを作る仕事はとても魅力的です。
この記事では、Webデザインとは何かということと、Webデザイナーの仕事内容や必要スキルについてご紹介していきます。
Webデザインとは?
Webデザインとは、Webサイトの見た目を制作することです。
文章や画像のレイアウト、装飾や配色などWebサイトの見た目に関する全てを決めていきます。
Webサイト内で使用する画像の制作自体も行うことが多く、幅広い仕事内容が特徴です。
Webデザイナー
Webデザインを仕事にしている人のことを一般的に、Webデザイナーと呼びます。
印刷関係のグラフィックデザイナーやDTPデザイナー、ファッションデザイナーやインテリアデザイナーという職業があるように、Webにもデザインを仕事にしているデザイナーがいるのです。
そういう僕もWebデザイナーとして活動中です。
僕の場合はデザインだけでなく、クライアントへの営業やディレクションなど一つの仕事が完結するまでに必要な業務を今のところ全て行っています。
Webの業界規模
Webデザイナーについて検索すると、「やめとけ」とか「飽和状態」というネガティブなキーワードを目にしますが、鵜呑みにするのはやめるべきです。
まず一つの指標として、Web業界の規模を知ることがおすすめです。

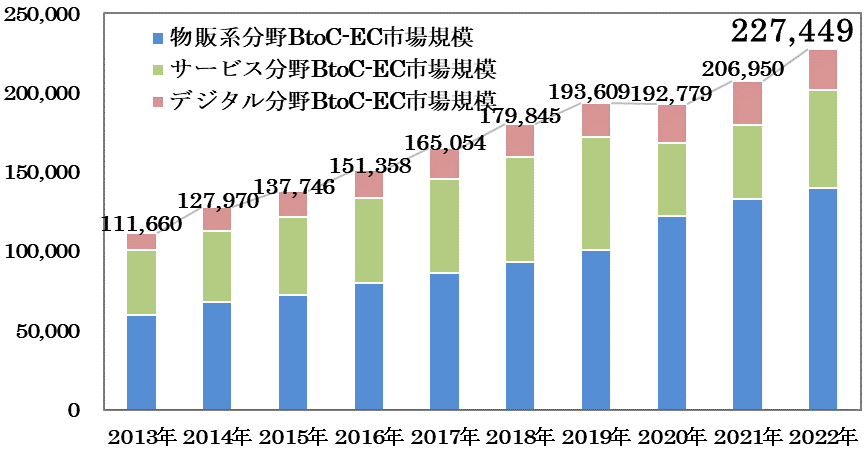
参照元:経済産業省『電子商取引に関する市場調査の結果を取りまとめました』
こちらのグラフはECにおける買い物の市場規模です。2022年には22兆7,449億円とかなりの大きさになっています。
間違いなくWebは一つのビッグコンテンツです。Webで活躍できるWebデザイナーになるのはとても価値ある挑戦だと思います。
Webデザイナーとして働く方法
Webデザイナーとして働くためには下記の3通りが考えられます。

- Web制作会社に就職する
- インハウスデザイナーになる
- フリーランスになる
Web制作会社への就職とインハウスデザイナーはどこかの会社に所属して働くかたちになります。フリーランスはいわゆる個人事業主であり、会社には所属しない働き方です。
僕はフリーランスとしてWebデザイナーをしています。前職では会社勤めでグラフィックデザインのディレクション業務をしていました。デザイン会社ではなかったのですが、食品パッケージを取り扱っていて、デザインの制作進行も担当していました。
会社勤めが良いか、フリーランスが良いかはそれぞれメリットもデメリットもあるため優劣をつけることは僕にはできません…。自分に合った働き方を見つけるのが一番です!
Webデザイナーの仕事内容
Webデザイナーの仕事は多岐に渡ります。また、仕事内容は所属する制作会社や自分がやりたい範囲によっても変化します。
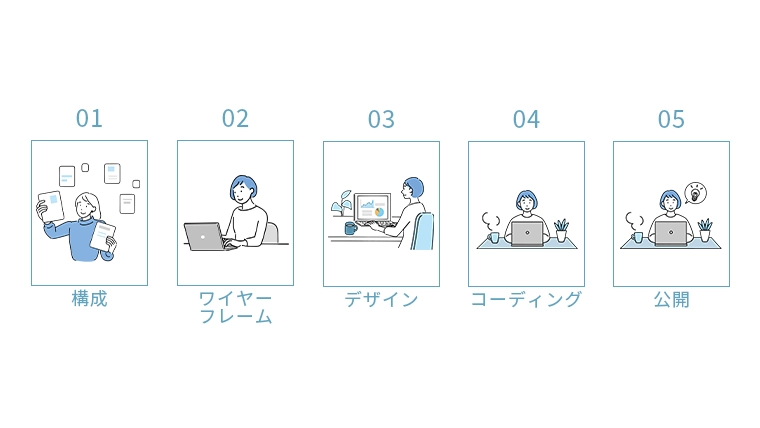
ここではWebサイトの制作から公開までの流れを紹介していきます。

Webサイトの構成をする
案件の要件定義やサイトコンセプトの決定、サイトマップの制作や必要な情報の整理などWebサイトのデザインを決めていく上で欠かせないことを洗い出します。
後から大幅なデザインの作り直しにならないように、クライアントとしっかりコミュニケーションをとっておくことが大切です。
この段階がデザイン制作の要だと言っても大げさではないと思います。
ワイヤーフレームの作成
本格的にデザインを作る前にWebサイトのレイアウトを決定していきます。
画像や文章の位置など設定をしていきます。この時点で最終的な決定というわけではないので、おおまかに配置していっても構いません。
また、ワイヤーフレームの制作段階では配色を行わないことが多いです。自分でデザインを作るのであれば、配色を考えながらのワイヤーフレーム作成も良いと思います。
デザイン制作
本番のWebサイト同様のデザインを制作していきます。
フォントの大きさや全体の装飾、配色や画像の正確な位置などデザインの全てを作っていきます。
コーディングのために、こだわりのある部分やアニメーションを動かしたい部分は指示書を作っておくと行き違いがおきません。
デザインの完成形を表すために本番と同様に作られたデザインのことをデザインカンプと呼びます。
コーディング
僕たちが普段見ているWebサイトは、プログラミングによってWebブラウザ上に表示されています。そのプログラミングをすることを一般的にコーディングと呼びます。
WebサイトはHTMLというプログラミング言語をベースに、CSSで装飾を行い、JavaScriptでアニメーションや機能などを設定してサイトをリッチにしていきます。
JavaScriptには様々なフレームワークやライブラリがあり、より高機能なWebサイトを作る場合は習得必須ですね。
Webサイトを公開する
制作したWebサイトのファイルをサーバーにアップロードし、ドメインと結びつけることによりサイトを公開することができます。
家で例えるなら、サーバーが土地でWebサイトが家、ドメインが住所といったところでしょうか。ネット上にはこの家が無数に建っていて、検索エンジンで検索することによりどこかの家にたどり着くといったイメージです。
サーバーもドメインもネット上に提供サービスがあるので、簡単に契約することができます。僕が利用しているのは、Xserverです。WordPressを簡単にインストールできる機能もあるためおすすめのサーバーです。
Webデザイナーに必要なスキル

デザイン
当然といえば当然ですが、デザインを制作するのでデザインスキルは必須です。
Webサイトの見た目を作っていくので、レイアウトや配色に関する知識などは欠かせません。また、クライアントの要望とデザインを結びつける発想力も必要です。
デザイン力は一長一短で身につくものではありませんので、日々の学習や習慣を大切にしていきましょう。
コーディング
コーディングをするために最低限、HTML・CSS・JavaScriptの知識が必要です。
コーディングを行わないWebデザイナーでも、コーディングを見据えたデザイン制作が求められるため、ぜひとも身につけておきたいところです。
コーディングを行いやすくするエディターもあります。僕が使用しているのは、Visual Studio Codeというエディターです。(通称VSC)
海外で開発されたエディターですが、日本語設定はできるのでご安心を。
Webの知識
WebブラウザにWebサイトが表示される仕組みはもちろん、検索エンジンの仕組みやトレンドといったように幅広い知識が必要です。
Webは常に進化し続けているため、今日学んだことが数年後には古い情報になっているということはザラにあります。
常にアンテナを張り続け、情報をアップデートしていくことは欠かせません。
コミュニケーション能力
Webデザイナーにとってコミュニケーション能力は必要です。
クライアントの希望するWebサイトを作るためにも、相手の意図を汲み取りデザインに落とし込んでいく力、相手から自分の知りたいことを聞き出す力は重要になってきます。
クライアントあってこその仕事であり、決して一人だけで進行していくことはできません。
コミュニケーション能力も日々磨いていきましょう。